给个人博客添加自定义live2d模型的方法

注意:教程中使用的插件只支持moc2类型模型文件!
如何判断模型文件类型?
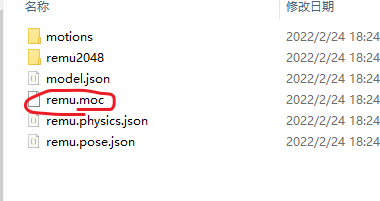
moc类型文件。
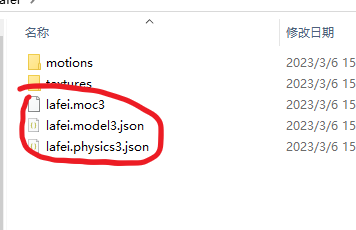
moc3类型文件。
首先在博客根目录下安装模型插件必须的依赖包:
1 | npm install --save hexo-helper-live2d |
在你的网站配置文件_config.yml中添加如下配置:
1 | # Live2D |
我这里展示添加模型最简单的方法:
下载你想要安装或者更换的live2d模型,通常是一个文件夹。
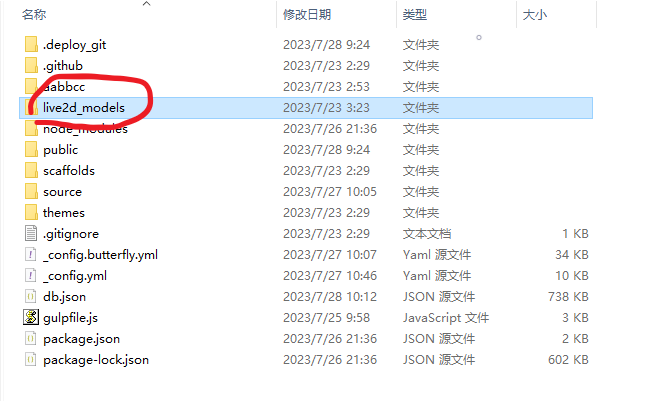
在你的博客根目录下新建
live2d_models文件夹将你想要的live2d模型
文件夹 丢进去在刚刚配置文件中更改
use:项:1
2
3
4
5model:
# use: live2d-widget-model-wanko # npm-module package name
use: Kobayaxi # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://npm.elemecdn.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url比如我使用的是康娜的模型,模型名字为
Kobayaxi,use后面就填Kobayaxi执行hexo三件套,发现模型更换成功喽👏!
对默认位置大小不满意?更改display配置项:
1 | display: |
评论
匿名评论
✅ 你无需删除空行,直接评论以获取最佳展示效果